Effective Bug Tracking with BugHerd
If you have ever used a bug tracker in your applications before, you probably remember an excruciating experience where you found yourself setting up a hosted tracker, and finding some way to offer it to your users. To make matters worse, you surely found yourself tasked with the dilemma of getting your users to even report bugs, especially those that were nothing more than a vague description of an issue you spend much time simply trying to find, let alone reproduce. It was just a couple of weeks ago that I ran across a tracking service named BugHerd that killed this common disaster workflow flipping it upside down.
BugHerd in a Nutshell

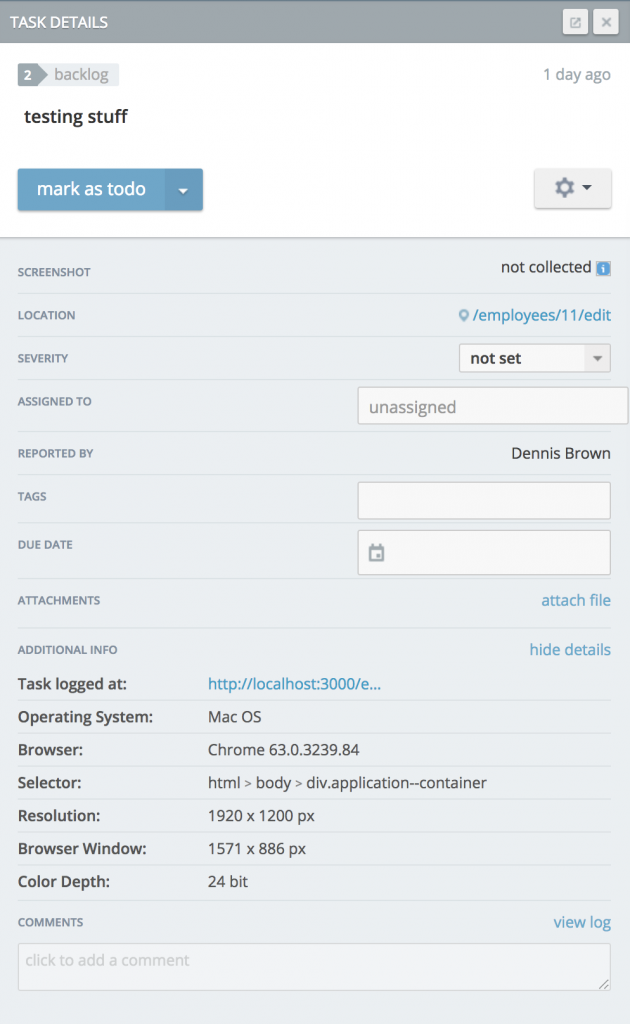
By default BugHerd offers a 3rd party client to integrate in your sites offering a quick and easy bug tracking experience for your users. One of the best features offered is allowing users to actually select the area on the screen where the issue exists as well as a screenshot. The ticket returned provides developers the HTML element highlighted by the user, many details on the user like location, client, version, and many other tracking-based values; if that is not valuable information I don’t know what is! Overall the setup is easy, and touting the ability for anonymous feedback keeps your users from being forced to sign up to a service just to help you.
Besides the overall awesomeness of adding to any site, even your React applications, BugHerd has amazing potential for Electron apps with a few hangups. Using it within a website requires nothing more than dropping the script into the head, and even in React you can simply execute it via a ComponentWillMount in your root component (we’ll cover that later), but with Electron it is not that simple. A matter of fact l will go over that process and limitations you will be up against.
Attempting to Install BugHerd in Electron
Having bug reporting like this for desktop apps is great, so adding BugHerd to your Electron application is extremely possible. There are a couple ways to go about integration using the default install method:
(function (d, t) {
var bh = d.createElement(t), s = d.getElementsByTagName(t)[0];
bh.type = 'text/javascript';
bh.src = 'https://www.bugherd.com/sidebarv2.js?apikey=API_KEY';
s.parentNode.insertBefore(bh, s);
})(document, 'script');
If you do not want BugHerd to have full access to the root of your app, we can fix that as well. In this example let us also add it in a React root component:
componentWillMount() {
(function (d, t) {
// select the mounting point we want to start at
var app = d.querySelector('#app'), bh = d.createElement(t), s = d.getElementsByTagName(t)[0];
var bh = d.createElement(t), s = d.getElementsByTagName(t)[0];
bh.type = 'text/javascript';
bh.src = 'https://www.bugherd.com/sidebarv2.js?apikey=API_KEY';
app.appendChild(bh);
})(document, 'script');
}
That’s it for the BugHerd portion of the install. Without Electron this is all you need, minus your API Key of course.
Testing BugHerd in Electron
For Electron we place the install script in the head of the HTML file that Electron opens in the main.js file. Since this is based off of a Node-based application, and node.js is not disabled in Electron you will need to install jQuery, as well as xmlhttprequest.
$ yarn add jquery xmlhttprequest -S
With these packages installed BugHerd core should be all good to go. If you start your app, and your Electron app is being served the root app.html/index.html file over HTTP you should see the BugHerd sidebar. On the other hand if you are loading straight from the file using the local file protocol, you may notice that nothing shows up at all. This points out another issue we need to work around.
NOTE: I want to start by saying the only way to use BugHerd in Electron is to serve your front-end over HTTP(S). If you are loading from a file, like in production, BugHerd will not work.
The main issue is that BugHerd relies on a website URL actually existing, so if Electron’s window.location value does not start with “http://” then we cannot verify the domain it is coming from causing BH not to show at all. This does pose a bit of problem, because we really do not want to use a self-hosted HTTP server with Electron in production. We can work around this by turning on anonymous feedback, but without a location the AJAX request BugHerd sends for passing bug reports will fail.
Even when trying to work around this by changing the request origin, BugHerd required a matching origin/location with the location taking priority. While hosting another html file within another Electron window works, losing the ability to select elements on the main applications defeated the purpose of BugHerd completely, though I didn’t try the client in both windows to see if there was a way to pass the data to the 2nd hosted window. Even so it is unfortunate that Electron doesn’t offer any way to mock the location to get around this issue, and the requests for this feature I did see in the issues have been shot down by developers. No matter though, a fix is on the way!
Conclusion (UPDATED)
Overall BugHerd is a great bug tracking service for websites, and it has great potential for Electron applications if BugHerd allows the use of different protocols like file://.
EDIT: After reaching out to the BugHerd devs, and linking this article, they reassured me that they would add file:// support within the next release. Electron App Bug Reporting here we come!
Until the next release, you can now get your Electron apps ready for some amazing bug reporting that you can add to your app, and cheers to BugHerd!
No Comments